Vorteile eines dynamischen Layouts
- Bei kleineren Auflösungen wie zum Beispiel 1024px gibt es im Browser Fenster keine horizontale Scrollbar.
- Die Seite füllt das Browserfenster des Nutzers immer in der vollen Breite.
- Es gibt links und rechts keine „Streifen“ ohne Inhalte.
- Grafiken und andere Elemente werden auf großen Monitoren größer dargestellt.
Nachteile eines dynamischen Layouts
- Die Erstellung eines dynamischen Layouts ist etwas aufwendiger im Vergleich zum statischen Layout.
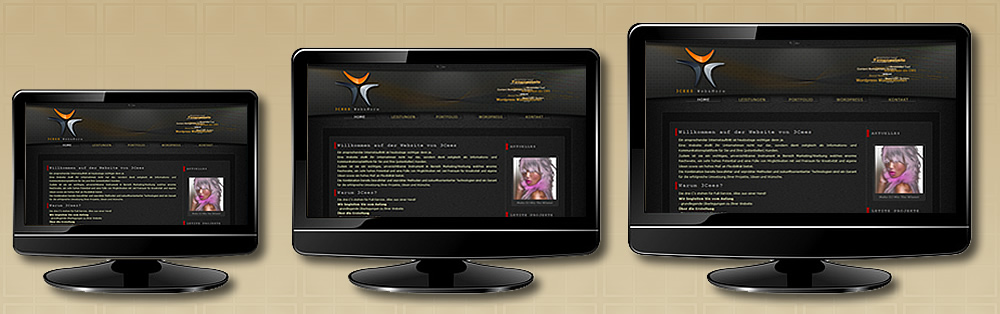
 Beispiel für ein dynamisches Layout
Beispiel für ein dynamisches LayoutStatische Layouts
Im Vergleich zu einer Website mit dynamischen Layout hat eine Seite mit statischem Layout immer eine feste Breite, unabhängig von der horizontalen Auflösung des Monitors des Betrachters.Elemente wie Grafiken und Boxen „wachsen“ nicht mit, da ihnen eine feste Breite zugewiesen wurde.Vorteile eines statischen Layouts
- Der Aufwand bei der Erstellung eines statischen Layouts ist im Vergleich zum dynamischen Layout geringer.
Nachteile eines statischen Layouts
- Die Seite hat immer eine feste Breite, diese liegt meist bei ca. 1000 Pixeln.
- Da die meisten Nutzer eine höhere Auflösung als 1024px in der Breite haben ist ein Teil des Monitors/Browserfensters ungenutzt.
- Grafiken und Elemente werden nicht vergrößert/verkleinert.
- Der „Betrachter“ sieht links oder rechts oder auch links und rechts (abhängig von der Ausrichtung der Seite) leere Streifen ohne Inhalt.
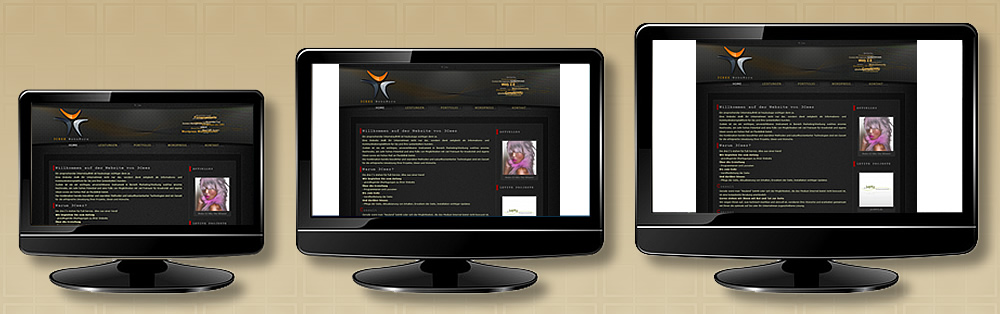
 Beispiel für ein statisches Layout
Beispiel für ein statisches Layout